Mimar a tus seguidores y ofrecerles contenido antes que a los demás es muy importante a la hora de fidelizar a la audiencia. Los formularios de suscripción cumplen un papel fundamental en los blogs ya que permiten conocer qué público está especialmente interesado en tu contenido. Conseguir suscriptores no es tarea sencilla, requiere tiempo y mucha dedicación. Sin embargo, si las publicaciones son buenas y se difunden por varias redes sociales se podrán conseguir grandes avances poco a poco.
Para conseguir suscriptores, nada mejor que intentar llamar su atención con un formulario atractivo y fácilmente accesible desde la portada del blog. Existen muchas formas de hacerlo, algunas de pago -más sofisticadas- y otras gratuitas. La versión gratuita de MailChimp es quizás una de las formas más sencillas y originales de crear estos formularios.
Paso 1. Ingresa en MailChimp.
 Para empezar hay que acceder a la web oficial de la plataforma MailChimp y logearse o, en caso de no tener cuenta, hacer clic en ‘Sign Up Free‘. Habrá que ingresar una dirección de correo electrónico, un nombre de usuario y una contraseña.
Para empezar hay que acceder a la web oficial de la plataforma MailChimp y logearse o, en caso de no tener cuenta, hacer clic en ‘Sign Up Free‘. Habrá que ingresar una dirección de correo electrónico, un nombre de usuario y una contraseña.
Después se tendrá que incluir el nombre y los apellidos, la dirección y algunos otros datos básicos. La plataforma pregunta también la antigüedad de tu empresa -seleccionar menos de un año en caso de ser un blog reciente-, el número de personas que forman parte de la organización -generalmente de uno a cinco-, si utilizas esta herramienta para clientes -hacer clic en no- y si deseas importar listas -también hacer clic en no, salvo que se tenga experiencia previa en la herramienta-. Añade también la URL del blog y su nombre en el apartado ‘Company / Organization’.
Paso 2. Crea una lista de suscripción.
Una vez dentro de MailChimp, deberás crear una lista donde podrás gestionar los envíos de mails de las personas que decidan convertirse en tus suscriptores. Recuerda que esta plataforma tiene como máxima respetar la Ley de Protección de Datos. No podrás utilizar los correos de tus suscriptores para fines comerciales o cualquier otro uso sin su consentimiento.
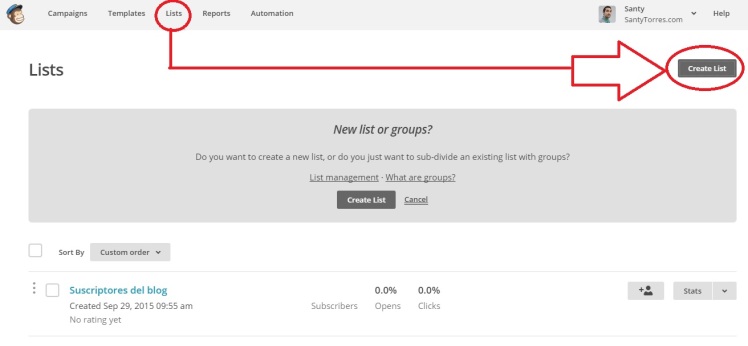
Para crear listas haz clic en ‘Lists’ en la parte superior de la pantalla y, acto seguido, ‘Create List’. Se abrirá un nuevo panel donde deberás rellenar los datos de tu lista: nombre -por ejemplo ‘suscriptores del blog’-, mail personal o de empresa, dirección… Selecciona las dos casillas de One-by-one para que MailChimp te envíe un correo cada vez que alguien se da de alta o baja en tu lista. Pulsa el botón ‘Save’ para pasar al siguiente paso.
Paso 3. Traduce y diseña el formulario de inscripción.
Se te abrirá una nueva pantalla con cuatro opciones: Stats, Manage suscribers, Add suscribers, Settings y Signup forms. Pulsa sobre ésta última -las otras herramientas permiten añadir suscriptores si ya tienes correos electrónicos de gente interesada-. Verás un nuevo panel donde podrás diseñar tu formulario si haces clic en ‘General forms’.
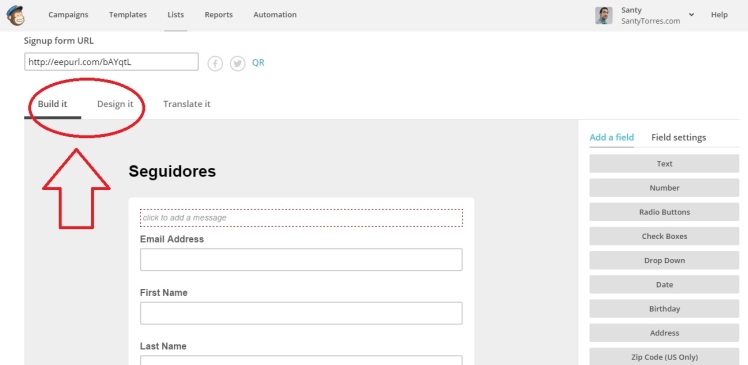
Con ‘Build it’ podrás cambiar a tu antojo los campos de inscripción. Haciendo clic en cada uno de ellos podrás escribir la información en tu idioma -también disponible desde el botón ‘Translate it’- o añadir y quitar algunos campos. Puedes unificar, por ejemplo, la casilla de nombre y apellidos y añadir un campo donde los usuarios deberán introducir su ciudad de origen. Todo ello con la opción ‘Add a field’ que aparece a la derecha.
Paso 4. Haz el formulario más atractivo.
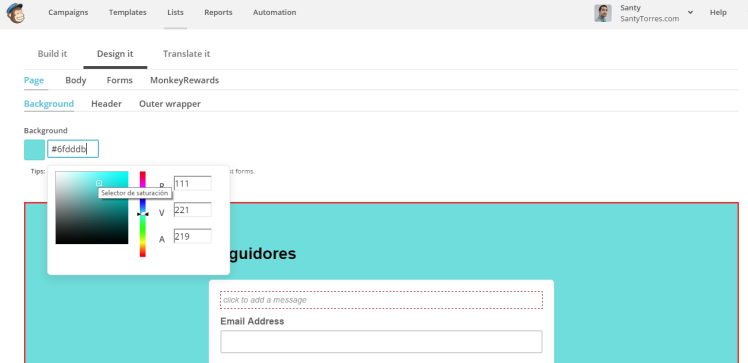
Una vez hayas creado el formulario a tu gusto llega la hora de darle algún que otro toque de color, cambiar el estilo de las letras, añadir algún logo o cualquier otro aspecto de estilo que se te ocurra. Desde ‘Design it’ se puede acceder a todas estas opciones. En ‘Background’, por ejemplo, puedes escoger el color del fondo; en ‘Body-Foreground’ decides el color de la caja y los campos de datos; con ‘MonkeyRewards’ puedes cambiar el logo de MailChimp que aparece en la parte inferior; con ‘Forms-Button’ puedes modificar el tonalidad del botón se suscribirse etc.
Paso 5. Incluye botones de tus redes sociales.
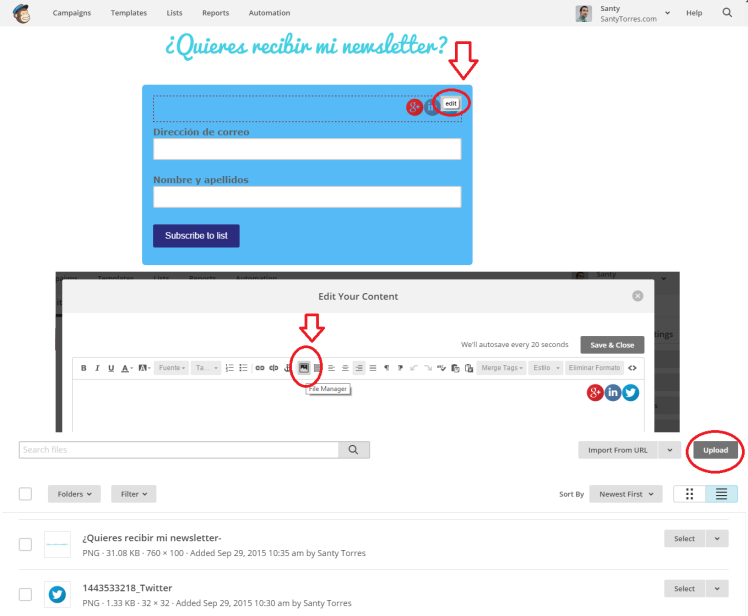
¿Ya tienes tu diseño elaborado? ¿Qué tal si incluyes unos iconos con enlace a tus redes sociales? Pasa el cursor por la barra que aparece sobre el primer campo del formulario. Generalmente pone un mensaje por defecto: «Click to add a message». Selecciona ‘Edit’. Se te abrirá un nuevo panel -como ves abajo en la imagen- donde deberás hacer clic en un pequeño icono con forma de cuadro llamado ‘File Manager’.
Ya sólo queda subir el icono de Twitter, Facebook, Google +, LinkedIn o cualquier otra red que desees. El tamaño ideal es de 30×30 píxeles. Al subir la foto accederás a un menú nuevo. En la barra URL añade el link a tu perfil en dicha red social y violà. El icono aparecerá en el formulario. Cuando un usuario haga clic será redirigido a dicha red social.
Si quieres probar si funciona correctamente, puedes generar una previsualización. Para ello, copia el link que aparece justo arriba de tu tarjeta de suscripción, donde pone ‘Signup from URL’. Pega el enlace en una nueva ventana y podrás ver el resultado final de tu creación.
Paso 6. Inserta el formulario en tu blog.
Cuando tengas todo diseñado a tu gusto llega el momento de insertar el formulario en el blog. MailChimp ofrece la posibilidad de instalar una extensión en WordPress, pero si posees una versión gratuita existe otro recurso para añadir tu creación mediante lenguaje HTML.
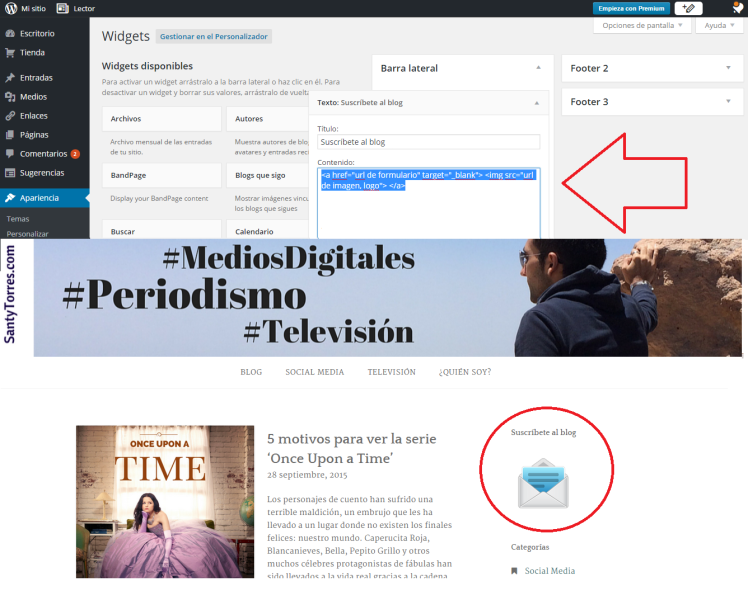
Abre tu WordPress y, desde el panel de administrador, dirígete a ‘Apariencias-Widgets’. Entre las opciones disponibles selecciona el widget Texto y añádelo a tu barra lateral o inferior en función de donde quieras colocar el formulario. Dentro de esta caja añade lo siguiente: <a href=»url de formulario» target=»_blank»> <img src=»url de imagen, logo»></a>. Sustituye el texto que pone URL de formulario por el link de MailChimp que aparecía en ‘Signup from URL’ y en la URL de la imagen coloca el enlace a una fotografía que hayas subido a tu apartado de ‘Medios’ del blog.
Podrás ver el link de imagen si accedes a tu biblioteca de medios y seleccionas la fotografía -en la nueva ventana abierta verás el campo URL-. Cuando guardes podrás ver cómo aparece la imagen en el blog. Al hacer clic, lleva al usuario al formulario que tú habías creado previamente. MailChimp te avisará por correo cada vez que alguien se dé de alta.
Con estos pasos lograrás colocar tu formulario de suscripción totalmente personalizado y sin ningún coste. Una opción ideal para los que se inicien en el mundo blogger. Eso sí, habrá que estar atento para enviar novedades a esos preciados seguidores. ¿Qué os parece?






Muy bien, Santy, muy buen resumen. Un post muy útil para quienes quieren captar suscriptores con wordpress.com. Lo comparto en redes 🙂
Me gustaMe gusta
Me alegra que te haya gustado Fernando y mil gracias por compartir. Sin duda creo que los formularios de suscripción son un elemento más que necesario en todo blog, una forma de fidelizar lectores poco a poco 🙂
Me gustaMe gusta
Me ha encantado el post, Santy. Enhorabuena. Es completo y está muy bien explicado. La apariencia y diseño del blog también genial. Sigue así!!
Me gustaMe gusta
Más que agradecido con tu comentario Elena 🙂 Aún queda mucho por pulir pero todo tiene un comienzo. Espero que el post sobre los formularios de suscripción resulte al menos interesante y sirva para algo a los que se pasen por aquí.
Me gustaMe gusta
Un post muy bueno Santy, va bien tenerlo a mano para cuando queramos crear un nuevo formulario de suscripción ¡Muy útil!
Me gustaMe gusta
Gracias por leer Chanela. La comunidad es lo más importante y tenemos que ofrecerle todas las facilidades para que, poco a poco, se interesen por nuestro contenido. ¿Compartir es vivir no? 😉
Me gustaMe gusta
Hola Santy es la primera vez que veo tu blog y me a gustado mucho, solo una pregunta ¿el link de la imagen de medios que pongo en el texto se tarda en aparecer o tiene que ser de alguna medida? porque no me aparece, espero tu respuesta y felicidades porexcelente blog
Me gustaMe gusta